Track Editor
I've been spending the last few months trying to figure out how I can make a track editor for my racing game that doesn't suck to use, and also doesn't take forever to build. My current workflow sucks, hand editing a giant PNG and accidentally running out of space for tiles.
I also had no good way to handle collision data, other objects (checkpoints, starting point, ramps).
My first attempt at editing a track was to assemble something in Blender, and render it out, like so:

This looks OK, but it's tricky to edit. Moving the pieces around to adjust the track is not easy. It's also difficult to manage the colors and keep them within the palette. When I let paint.net crunch things down, I would lose detail I wanted to keep. Finally, I had no control over minimizing the number of tiles generated, so this just caused everything to fail when I tried to load it. That last piece can probably be improved once I better understand tile management and vram management on the Genesis, but even then, this is a lot of unique tiles.
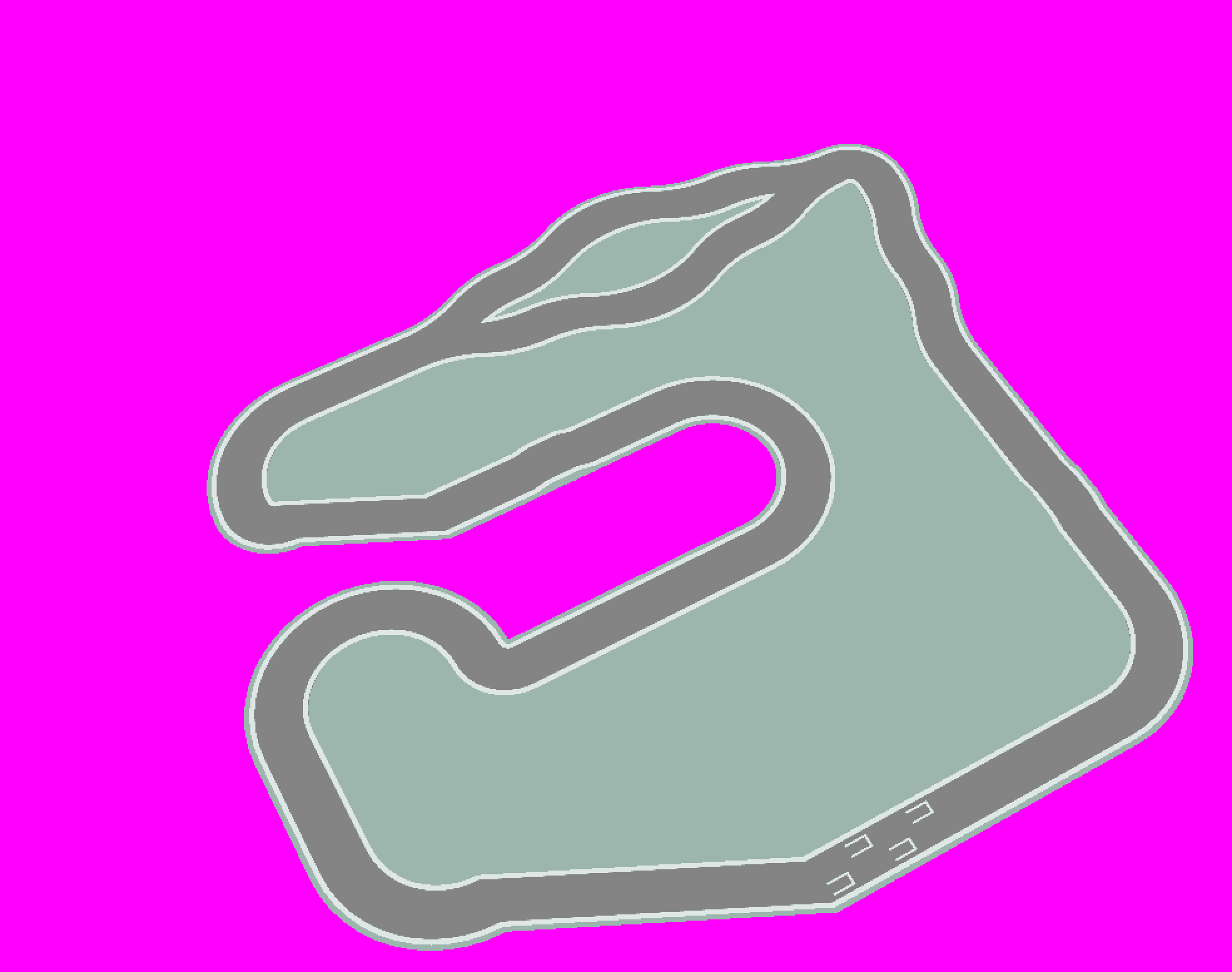
Attempt 2: I did a lot of heavy post processing by hand in paint.net to get this to render well, especially cutting the colors down. This made iteration extremely slow. Size and scale was also very difficult to manage, I was having trouble getting the track to be a size that gave me lap times I liked, roughly somewhere over 90 seconds and under 3 minutes for a lap. This at least rendered correctly, but it took forever to get there.

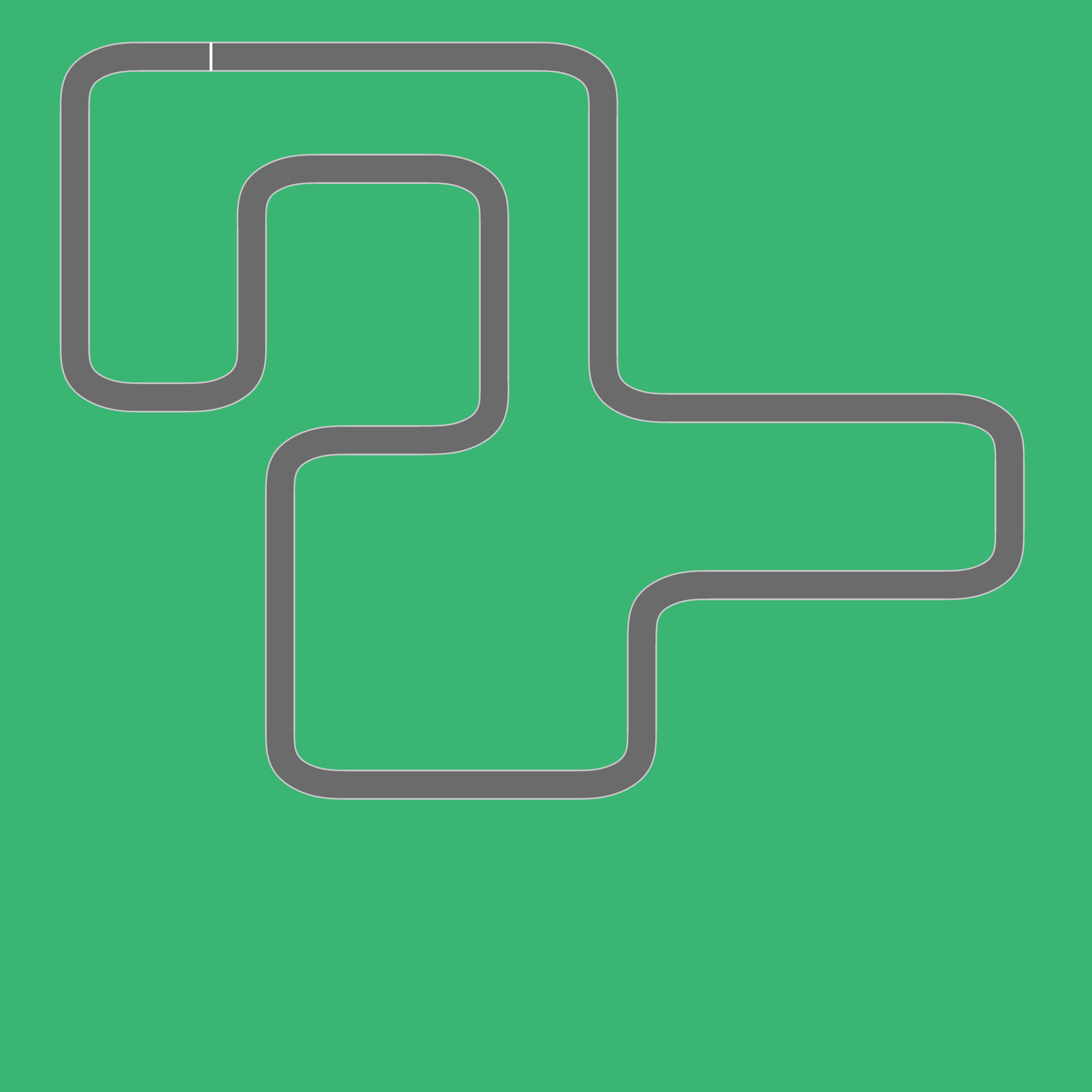
Attempt 3: I dropped Blender from the equation. I decided to just make myself a straight and a corner, manually, in paint.net, and copy and paste it. This worked reasonably fast, but the track is extremely boring to drive. Iteration is still rough. I also have no good way to track that additional track data like collision.

At this point I was dreading that I would need to build an actual track editor, which would take a long time.
I finally stumbled on a realization: A track is a path. SVG files store a collection of paths. When I think about defining a track, I think of it as a sort of piece of string that I'm forming to make the path of that track. Editing a loop or a line path in an SVG file is basically this process.
I can also easily then generate the other data based on this. I can generate the collision information based on distance from the edge of the path, I could make the path variable width to make driving on it more interesting. I could now separately generate several tilesets for the tracks (for different weather or locations), and write a tool that reads the path from an SVG file, generates a PNG with the tiles placed where they go on it, procedurally define other information like collision based on that distance from the path, as well as pull other information from file to spawn checkpoints, the player's spawn point, ramps, and other interactable track elements.
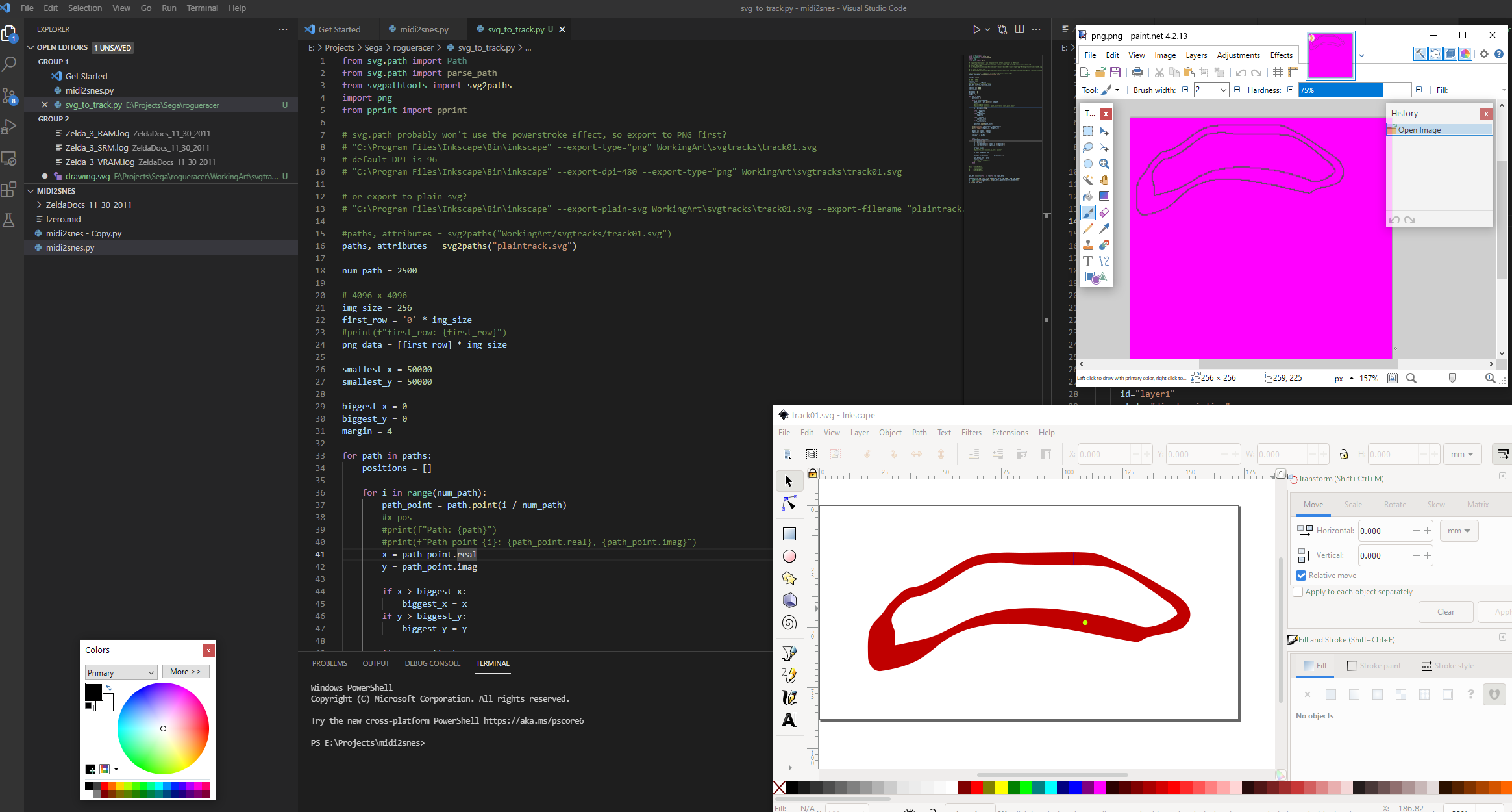
Today I built a simple proof of concept, you see below. In the bottom right, I've defined a track in an SVG file in inkscape. In the left, you see the Python I've written that loads this SVG file, right now just reads path one, samples that at a set rate, and draws the sampled information to a PNG file it saves to disk. Now I have an easy to use process for editing tracks: Modify the SVG, re-run the python to generate the PNG (and other meta data eventually), then rebuild my game to have a track I can drive on.

Files
Get Redline Reaver
Redline Reaver
Sega Genesis run based car combat game
| Status | Prototype |
| Author | JoeJoeJoeJoe |
| Genre | Racing |
| Tags | Homebrew, Roguelike, Roguelite, Sega Genesis, sgdk |
More posts
- Five Minute Level CreationDec 13, 2022
- Cat TrackFeb 01, 2022
- Track Editor Part 3Jan 30, 2022
- Track Editor part 2Jan 29, 2022
- Prerendering, Blender to Sega GenesisSep 19, 2021
Leave a comment
Log in with itch.io to leave a comment.